JS +CSS 设置表格隔行背景颜色与鼠标移动的颜色
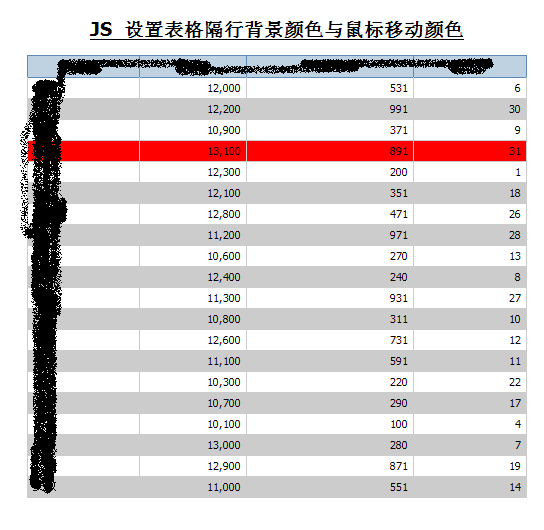
 先看一个效果图把list表的Name属性值改为table1
function addEvent(elm, evType, fn, useCapture)
{
if (elm.addEventListener){
elm.addEventListener(evType, fn, useCapture);
return true;
} else if (elm.attachEvent){
var r = elm.attachEvent("on"+evType, fn);
return ...显示全部
先看一个效果图把list表的Name属性值改为table1
function addEvent(elm, evType, fn, useCapture)
{
if (elm.addEventListener){
elm.addEventListener(evType, fn, useCapture);
return true;
} else if (elm.attachEvent){
var r = elm.attachEvent("on"+evType, fn);
return ...显示全部