基于 K1 Power Linux+K8S 的小额贷款平台
最近和ISV合作,将其小额贷款平台迁移至K1 Power Linux + K8S。
结论
迁移顺利完成,小额贷款平台正常运行于 K1 Power+K8S 的基础架构。
附录:迁移过程中问题解决
现象:cn01节点上执行 Kubectl get pod 命令报错
原因:cn01节点不是K8S master节点
解决方法:cn01节点运行kubectl 命令,需要把集群配置文件拷贝到 cn01 节点上
参考:https://blog.csdn.net/u014089832/article/details/108429566
现象:在docker hub上在线build image失败
原因:docker hub在线 build image 目前不提供ppc64le架构
现象:无法访问RabbitMQ控制台
原因:RabbitMQ容器镜像有2种,一种是有控制台的,一种是没有控制台的,小贷平台中使用的是有控制台的
解决方法:RabbitMQ官方支持ppc64le,从 docker hub 上pull 带有控制台的容器镜像
docker pull rabbitmq:3.8-management-alpine
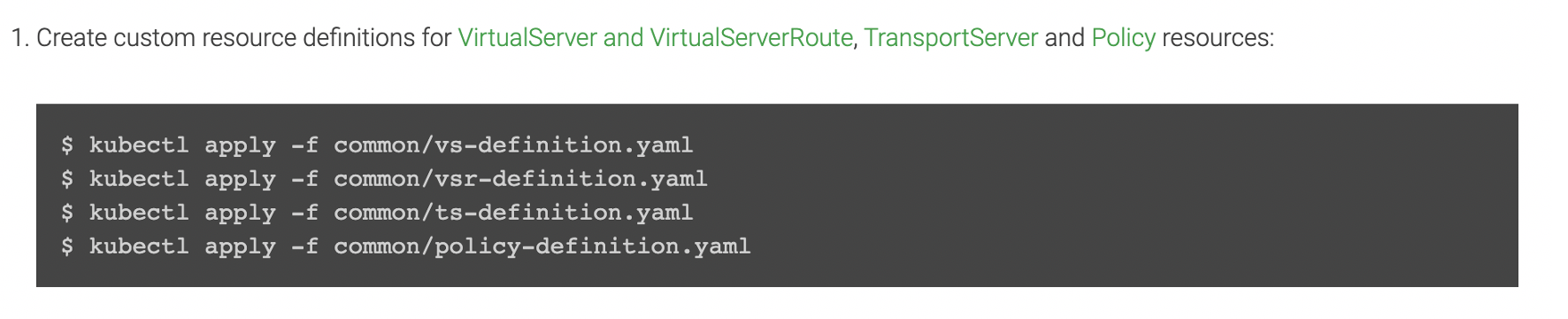
现象:安装了Nginx-Ingress 后,RabbitMQ服务无法访问了
原因:使用的是Nginx-Ingress 1.8.1版本,该版本较新,新增了virtual server 等新的特性,而安装时没有完全按照官方文档进行,漏掉了定义virtual server 等资源,通过 docker logs 查看日志,可以看到相关报错。
解决方法:按照官方文档步骤重新安装 Nginx-Ingress
参考:https://docs.nginx.com/nginx-ingress-controller/installation/installation-with-manifests/
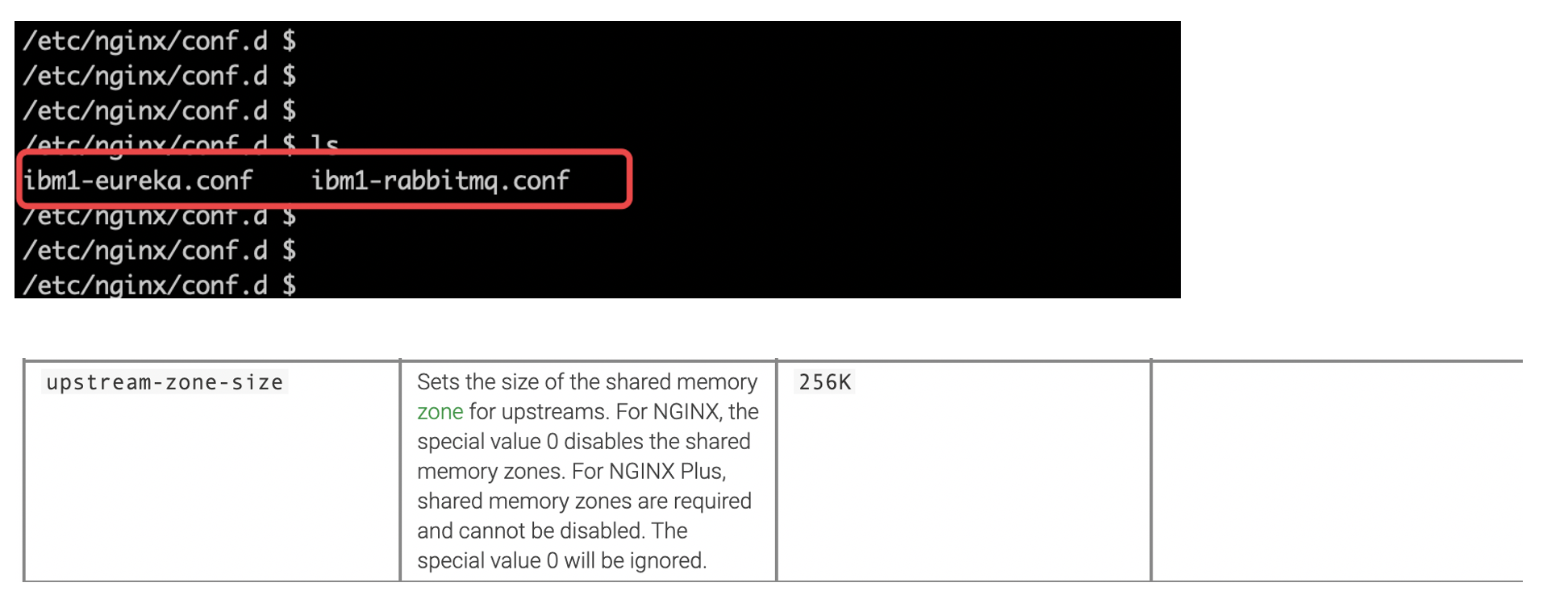
现象:Nginx-Ingress 正确安装后,RabbitMQ无法启动
原因:通过 docker logs 查看容器日志,发现有报错,提示 memory zone resource is too small,查看由Nginx-Ingress生成的RabbitMQ配置文件,发现zone size大小只有 256K
解决方法:设置参数 upstream-zone-size 为 512K
参考:https://docs.nginx.com/nginx-ingress-controller/configuration/global-configuration/configmap-resource/
现象:在cn01节点上,在一个容器内,通过域名访问另一个服务失败
原因:cn01节点上没有设置 /proc/sys/net/bridge/bridge-nf-call-iptables 参数为1,该参数会影响docker容器网络互通
解决方法:在 /etc/sysctl.conf 中永久设置改参数为1
参考:https://github.com/jhunt/k8s-boshrelease/issues/16
现象:Node.js 编译前端代码时,hang住,没有启动
原因:没有安装编译需要的node组件
解决方法:根据编译命令,安装node组件 cross-env / roadhog / webpack
现象:Node.js 编译前端代码总是失败,提示 jvm heap out of memory
原因:Node.js 低版本的一个bug,在x86上有补丁代码,但是该补丁代码不适用在ppc64le
解决方法:将 Node.js 版本升级到最新的 14.15.0
现象:Node.js 编译前端代码中,报错
Failed to compile.
Failed to minify the code from this file:
./node_modules/asn1.js/lib/asn1/encoders/der.js:48 Read more here: http://bit.ly/2tRViJ9
原因:安装Node.js组件时,默认安装了最新的版本,但是有些node组件的最新版本中使用的是 ES 6 语法,ppc64le 上的编译看起来只支持 ES 5 语法。查看报错的代码,基本都是使用了 ES 6 语法中新增的 let 来定义变量,而 ES 5 语法中定义变量都是用 var
如果觉得我的文章对您有用,请点赞。您的支持将鼓励我继续创作!
赞1作者其他文章
评论 0 · 赞 0
评论 0 · 赞 0
评论 0 · 赞 0
评论 0 · 赞 0
评论 0 · 赞 0






添加新评论0 条评论