Helm 管理工具解析
什么是 Helm ?简单来说,Helm 是 Kubernetes 的一种包管理器。Helm 相当于 yum 或 apt 的 K8s。Helm 部署图表,我们可以将其视为打包的应用程序。它是所有版本化、预配置的应用程序资源的集合,可以作为一个单元进行部署。然后,我们可以使用不同的配置集部署图表的另一个版本。
其实,基于容器云生态体系,从本质上来讲,Helm 思想的引入,主要体现在:“关注分离”,在 DevOps 理念中,使得运维与开发职责进一步拆分。于业务角度,使得开发人员能够全身心投入到业务实现上;于资源角度,使得运维人员能够基于业务实现进行资源配置文件的模版建立以及编排操作。
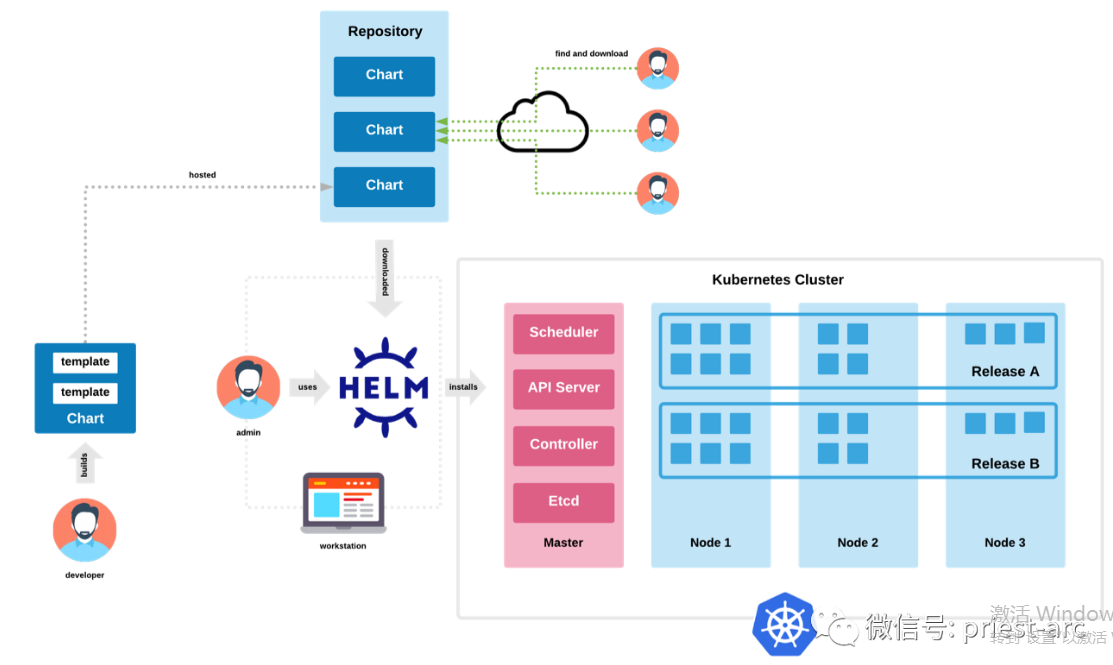
Helm 使用Go Template 来模板化资源文件。在 Go 提供的内置函数基础上,还添加了许多其他功能。Helm 可以安装本地或者远程的 Chart,当 Chart 安装到 Kubernetes 中后就会创建一个 Release,每次更新该 Chart 的配置并执行 Helm upgrade, Release 的版本数就会加 1。同一个 Chart 可以部署多次。其架构参考示意图如下所示:
Helm 在三个关键方面提供帮助:
1、提高生产力
2、降低微服务部署的复杂性
3、使能云原生应用适配
在 Helm 工具中有三个关键概念:Chart,Repo 及 Release ,具体如下所示:
1、Chart: 一系列 K8s 资源集合的命名,它包含一系列 K8s 资源配置文件的模板与参数,可供灵活配置
2、Repo: 即 Chart 的仓库,其中有很多个 Chart 可供选择
3、Release: 当一个 Chart 部署后生成一个 Release
以下为一个简单的示例,工程名称为 “demo-service” ,相关命令行 操作 具体如下所示:
[administrator@JavaLangOutOfMemory ingress ]% helm create demo-service
Creating demo-service
[administrator@JavaLangOutOfMemory ingress ]% tree
demo-service/demo-service/
├── Chart.yaml # 包含 Chart 基本信息(例如版本和名称)的 YAML 文件。
├── charts # 一个目录,包含该 Chart 所依赖的任意 Chart。
├── templates # 模板的目录,若提供相应值便可以生成有效的 Kubernetes 配置文件。
│ ├── NOTES.txt # (可选)包含使用说明的纯文本文件。
│ ├── _helpers.tpl
│ ├── deployment.yaml
│ ├── hpa.yaml
│ ├── ingress.yaml
│ ├── service.yaml
│ ├── serviceaccount.yaml
│ └── tests
│ └── test-connection.yaml
└── values.yaml # 该 Chart 的默认配置值。
3 directories, 10 files
在实际的业务场景中,我们需要结合应用服务逻辑处理情况必须为 Chart 自定义 chart.yaml 文件。下面为一个示例文件,每个字段都尽可能进行描述,具体如下所示:
apiVersion: (必需)Chart API 版本。
name: (必需)Chart 名称。
version: (必需)版本,遵循 SemVer 2 标准。
kubeVersion: (可选)兼容的 Kubernetes 版本,遵循 SemVer 2 标准。
description: (可选)对应用的一句话说明。
type: (可选)Chart 的类型。
keywords:
- (可选)关于应用的关键字列表。
home: (可选)应用的 URL。
sources:
- (可选)应用源代码的 URL 列表。
dependencies: (可选)Chart 必要条件的列表。
- name: Chart 的名称,例如 nginx。
version: Chart 的版本,例如 "1.2.3"。
repository: 仓库 URL ("https://example.com/charts") 或别名 ("@repo-name")。
condition: (可选)解析为布尔值的 YAML 路径,用于启用/禁用 Chart (例如 subchart1.enabled)。
tags: (可选)
- 用于将 Chart 分组,一同启用/禁用。
import-values: (可选)
- ImportValues 保存源值到待导入父键的映射。每一项可以是字符串或者一对子/父子列表项。
alias: (可选)Chart 要使用的别名。当您要多次添加同一个 Chart 时,它会很有用。
maintainers: (可选)
- name: (必需)维护者姓名。
email: (可选)维护者电子邮件。
url: (可选)维护者 URL。
icon: (可选)要用作图标的 SVG 或 PNG 图片的 URL。
appVersion: (可选)应用版本。不需要是 SemVer。
deprecated: (可选,布尔值)该 Chart 是否已被弃用。
annotations:
example: (可选)按名称输入的注解列表。
Helm Chart 模板采用 Go 模板语言 编写并存储在 Chart 的 templates 文件夹。有两种方式可以为模板提供值:
1、在 Chart 中创建一个包含可供引用的默认值的 values.yaml 文件。
2、创建一个包含必要值的 YAML 文件,通过在命令行使用 helm install 命令来使用该文件。
针对 Helm 组件工具,其基本的工作流结构如下所示:
在 Helm V3 之前的版本中,主要基于 “Tiller” 进行, Tiller Server 是一个部署在Kubernetes 集群内部的 Server,其与 Helm Client、Kubernetes API server 进行交互。 Tiller server 主要负责如下:
1、监听来自 Helm Client 的请求
2、通过 Chart 及其配置构建一次发布
3、安装 Chart 到 Kubernetes 集群,并跟踪随后的发布
4、通过与 Kubernetes 交互升级或卸载 Chart
基于上述所述,简单的说,Client 管理 Charts,而 Server 管理发布 Release,其工作流如下示意图所示:
在 Helm V2 时, 早期的Kubernetes 没有基于角色的访问控制(RBAC)的概念,因此,Helm 不得不自己控制谁、以及在哪里能够安装应用。直到 Kubernetes 1.6 中开启了 RBAC 。此时,Helm 也不必与 Kubernetes 做重复的事情,因此 Helm V 3 彻底移除了 Tiller 。
Tiller 作为维护 Helm 应用信息和状态的核心组件。Helm V 3 直接从 Kubernetes API Server 就可以获取到相同的信息,并且在客户端呈现 Charts 。对于 Kubernetes 来说,这种方式更加简单且原生。
在移除 Tiller 之后,Helm 的安全模型也变得非常简单(使用 RBAC 来控制生产环境 Tiller 的权限非常不易于管理)。Helm V 3 基于 kube-config 鉴权。集群管理员针对应用,可以设置任何所需级别的权限控制,而其他功能则保持不变。
除此之外,Helm V 2 使用 ConfigMaps 存储应用的信息。在 Helm V 3 中,改为 Secrets (secret 类型为 helm.sh/release )作为默认存储器。这带来了一些优势,并极大简化了 Helm 的功能。Helm V 2 必须要经过一系列操作才能获取(和应用)配置。这些配置加密、打包存储在某一个 keys 或 ConfigMap 中。Helm V 3 直接将配置存储在 Secret ,无需执行复杂操作,只需要提取、解码、使用即可。另一个优点是,应用名称不必集群唯一。包含应用信息的 Secrets 存储在应用安装的 Namespace 中。因此,基于不同的 Namespace ,应用可以具有相同的名字。两者的区别可通过如下图进行简要阐明:
基于上述描述,我们可以看出,在 V3 中,移除了 V2 中固有的 “Tiller” 组件,其他部分则保持不变。
接下来,我们以 Traefik v2.x 为例,简要介绍一下基于 Helm 进行安装部署的相关过程,具体如下所示:
1、环境验证
[administrator@JavaLangOutOfMemory ingress ]% kubectl version
Client Version: version.Info{Major:"1", Minor:"21", GitVersion:"v1.21.2", GitCommit:"092fbfbf53427de67cac1e9fa54aaa09a28371d7", GitTreeState:"clean", BuildDate:"2021-06-16T12:52:14Z", GoVersion:"go1.16.5", Compiler:"gc", Platform:"darwin/amd64"}
Server Version: version.Info{Major:"1", Minor:"20", GitVersion:"v1.20.7", GitCommit:"132a687512d7fb058d0f5890f07d4121b3f0a2e2", GitTreeState:"clean", BuildDate:"2021-05-12T12:32:49Z", GoVersion:"go1.15.12", Compiler:"gc", Platform:"linux/amd64"}
[administrator@JavaLangOutOfMemory ingress ]% helm version version.BuildInfo{
Version:"v3.6.1", GitCommit:"61d8e8c4a6f95540c15c6a65f36a6dd0a45e7a2f", GitTreeState:"dirty", GoVersion:"go1.16.5"}
2、添加 Helm 仓库
administrator@JavaLangOutOfMemory ingress ]% helm repo add traefik https://helm.traefik.io/traefik
3、 更新仓库
[administrator@JavaLangOutOfMemory ingress ]% helm repo update
4 、 Traefik 组件部署,指定特定的 NameSpace 命名空间
[administrator@JavaLangOutOfMemory ingress ]% kubectl create ns traefik-v2
namespace/traefik-v2 created
[administrator@JavaLangOutOfMemory ingress ]% helm install --
namespace=traefik-v2 \\\\
traefik traefik/traefik
针对部署后的组件服务,若需要进行配置参数的更新操作,则可借助如下命令行进行,具体为:helm show values traefik/traefik > traefik_values.yml 命令将 values 导出,然后更新后使用 helm upgrade -f traefik_values.yml traefik traefik/traefik 进行生效。
5、 服务实例验证
[administrator@JavaLangOutOfMemory ingress ]% kubectl get pod -n default -o wide
NAME READY STATUS RESTARTS AGE IP NODE NOMINATED NODE READINESS GATES
traefik-cfbc67f8c-58t9g 1/1 Running 0 22h 172.17.0.4 minikube
[administrator@JavaLangOutOfMemory ingress ]% curl -i http://localhost:9000/dashboard/
HTTP/1.1 200 OK
Accept-Ranges: bytes
Content-Length: 2708
Content-Type: text/html; charset=utf-8
Last-Modified: Tue, 28 Jul 2020 15:46:00 GMT
Date: Thu, 24 Jun 2021 06:44:39 GMT
< !DOCTYPE html> < html > < head > < title > Traefik < meta charset = utf-8 > < meta name = description content = "Traefik UI" > < meta name = format-detection content = "telephone=no" > < meta name = msapplication-tap-highlight content = no > < meta name = viewport content = "user-scalable=no,initial-scale=1,maximum-scale=1,minimum-scale=1,width=device-width" > < link rel = icon type = image/png href = statics/app-logo-128x128.png > < link rel = icon type = image/png sizes = 16x16 href = statics/icons/favicon-16x16.png > < link rel = icon type = image/png sizes = 32x32 href = statics/icons/favicon-32x32.png > < link rel = icon type = image/png sizes = 96x96 href = statics/icons/favicon-96x96.png > < link rel = icon type = image/ico href = statics/icons/favicon.ico > < link href = css/284ee262.162ea886.css rel = prefetch > < link href = css/2b31cb68.b69a4f0a.css rel = prefetch > < link href = css/2fc4e300.15d951f1.css rel = prefetch > < link href = css/3e3ce03c.9b22e80f.css rel = prefetch > < link href = css/46fd955e.9b22e80f.css rel = prefetch > < link href = css/491024e9.9b22e80f.css rel = prefetch > < link href = css/52875482.9b22e80f.css rel = prefetch > < link href = css/6d73c73c.9b22e80f.css rel = prefetch > < link href = css/70aa9655.0e433876.css rel = prefetch > < link href = css/77d911b4.9b22e80f.css rel = prefetch > < link href = css/ad8e29f4.b5aeb305.css rel = prefetch > < link href = css/b34404c8.9b22e80f.css rel = prefetch > < link href = css/c8abb44a.ad36de1b.css rel = prefetch > < link href = css/d2880142.dd7c0af2.css rel = prefetch > < link href = css/dba10db0.350172b4.css rel = prefetch > < link href = js/284ee262.91e29d10.js rel = prefetch > < link href = js/2b31cb68.af1fdfbd.js rel = prefetch > < link href = js/2d21e8fd.c00ac0e6.js rel = prefetch > < link href = js/2fc4e300.35f36a4b.js rel = prefetch > < link href = js/3e3ce03c.293f4729.js rel = prefetch > < link href = js/46fd955e.5ae3567e.js rel = prefetch > < link href = js/491024e9.fca48131.js rel = prefetch > < link href = js/52875482.65e645a6.js rel = prefetch > < link href = js/6d73c73c.935c393f.js rel = prefetch > < link href = js/70aa9655.2470591c.js rel = prefetch > < link href = js/77d911b4.40543ff4.js rel = prefetch > < link href = js/ad8e29f4.e68646e2.js rel = prefetch > < link href = js/b34404c8.7a4b9be8.js rel = prefetch > < link href = js/c8abb44a.11069c8c.js rel = prefetch > < link href = js/d2880142.1586712d.js rel = prefetch > < link href = js/dba10db0.4b33a696.js rel = prefetch > < link href = css/app.03db6149.css rel = preload as = style > < link href = js/app.4b9719d8.js rel = preload as = script > < link href = js/runtime.be240131.js rel = preload as = script > < link href = js/vendor.569cebaa.js rel = preload as = script > < link href = css/app.03db6149.css rel = stylesheet > < body > < div id = q-app > < script type = text/javascript src = js/app.4b9719d8.js > < script type = text/javascript src = js/runtime.be240131.js > < script type = text/javascript src = js/vendor.569cebaa.js >%
6 、 Dashboard 查看
默认的 Dashboard 端口是 9000,可通过 Service 或 Ingress 进行暴露出来。我们可通过 Uri: http://localhost:9000/dashboard/ 进行访问,具体如下所示:
至此,Traefik 组件服务部署成功,后续可依据实际的业务情况进行接口参数配置以及相关操作。Helm 工具相关解析本文到此为止.
如果觉得我的文章对您有用,请点赞。您的支持将鼓励我继续创作!
赞1作者其他文章
评论 4 · 赞 1
评论 4 · 赞 2
评论 4 · 赞 1
评论 6 · 赞 1
评论 4 · 赞 3





添加新评论0 条评论