js+css实现Tab页签切换
资料简介:
[free]代码是网上找的,拿过来直接就可以使用,不需要改动。
因为做的是银行的项目,所以上不了网,也不能使用USB接口,图片都是用手机照的,将就着看吧。
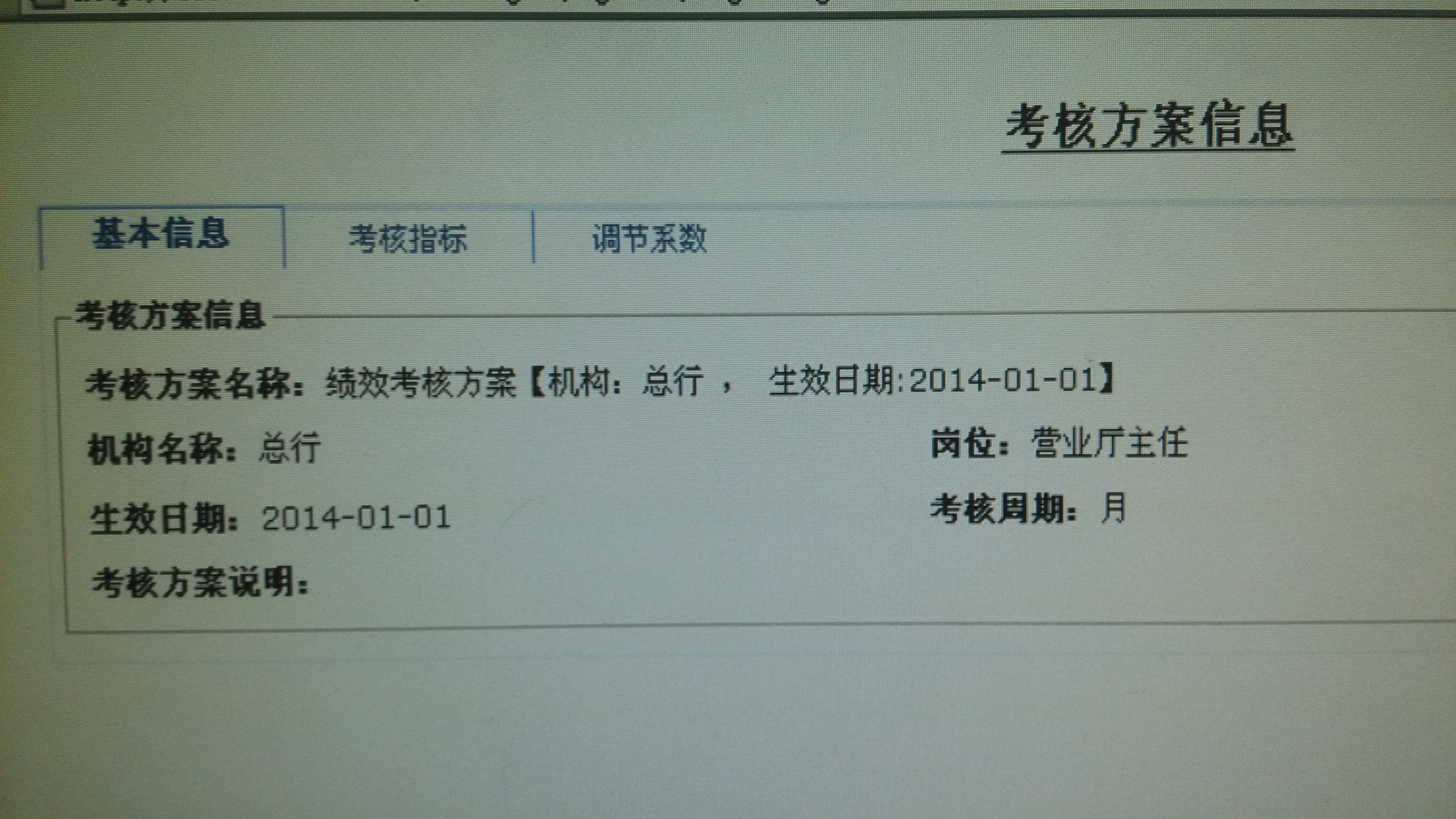
效果如下图:
[/free]
1.页面布局如下图:
2.页面页眉的HTML1的代码是网上的源代码,是生成Tab页签的js和页签的css代码:
3.HTML2是一个div,是放Tab页签的容器:
4.下面的几个HTML是用几个div将每个Tab中要显示的内容包裹起来:
HTML3
HTML5
HTML7
5.HTML9是调用js方法,在HTML2的div中生成Tab页签:
代码说明:
1)var tp = new TabPane("TabDiv");
创建一个tab页,参数为一个String:目标DIV的id。
2) tp.addTabPage({title:"基本信息" ,width:100 ,panel:"jbxx"});
向tab页中添加内容。
参数为一个Object:包括title、width、panel等属性。
title:tab页显示的标题。
width:设置标题的宽度。
panel:tab页中所要显示的DIV.id。
因为做的是银行的项目,所以上不了网,也不能使用USB接口,图片都是用手机照的,将就着看吧。
效果如下图:
[/free]
1.页面布局如下图:
2.页面页眉的HTML1的代码是网上的源代码,是生成Tab页签的js和页签的css代码:
3.HTML2是一个div,是放Tab页签的容器:
4.下面的几个HTML是用几个div将每个Tab中要显示的内容包裹起来:
HTML3
HTML4
HTML5
HTML6
HTML7
HTML8
5.HTML9是调用js方法,在HTML2的div中生成Tab页签:
代码说明:
1)var tp = new TabPane("TabDiv");
创建一个tab页,参数为一个String:目标DIV的id。
2) tp.addTabPage({title:"基本信息" ,width:100 ,panel:"jbxx"});
向tab页中添加内容。
参数为一个Object:包括title、width、panel等属性。
title:tab页显示的标题。
width:设置标题的宽度。
panel:tab页中所要显示的DIV.id。
2013-11-21
浏览23423
下载66